17 Most Popular AngularJS Development Tools
What Is The Necessity of Angular Development Tools
Sphere of programming does not stand still, what is more, this area requires continuous improvement and development. A variety of technologies, devices, and software come to help programmers to optimize their workflow. The need for such optimization is obvious, as the software becomes more complex, and there is little time for its development. Here we will review a list of best AngularJS web application development tools.
List of The Most Popular AngularJS Development Tools
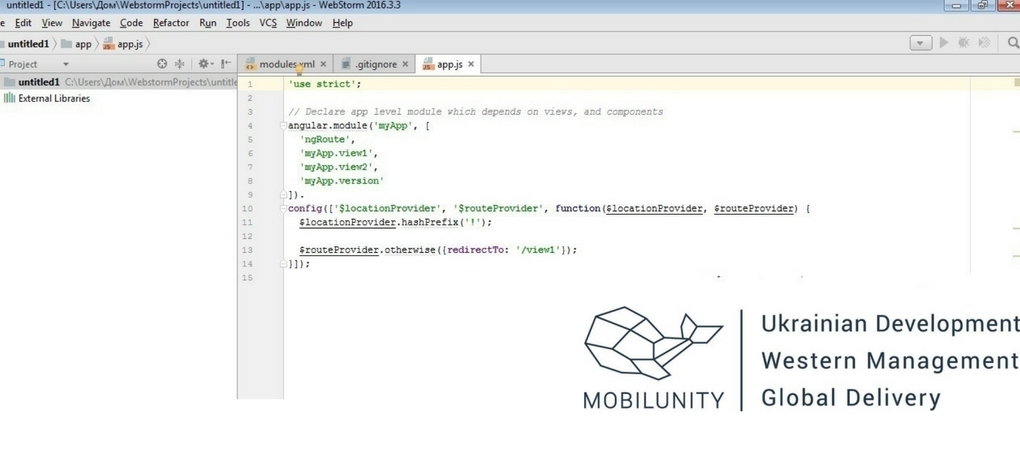
- WebStorm is one of the best ide for angularjs development. This is an integrated development environment for JavaScript, which is suitable for both front-end development, and for creation applications on Node.js.The main advantage of WebStorm – a convenient and smart editor JavaScript, HTML and CSS, which also supports languages such as TypeScript, CoffeeScript, Dart, Less, Sass and Stylus and frameworks, for example, Angular, React and Meteor.WebStorm, as well as other the IDE, designed on the basis of IntelliJ IDEA platform, which makes development easier and more convenient, providing backlighting and code completion, its analysis in the course of editing, refactoring, and fast navigation providing the developer with powerful tools for debugging and integration with version control systems.

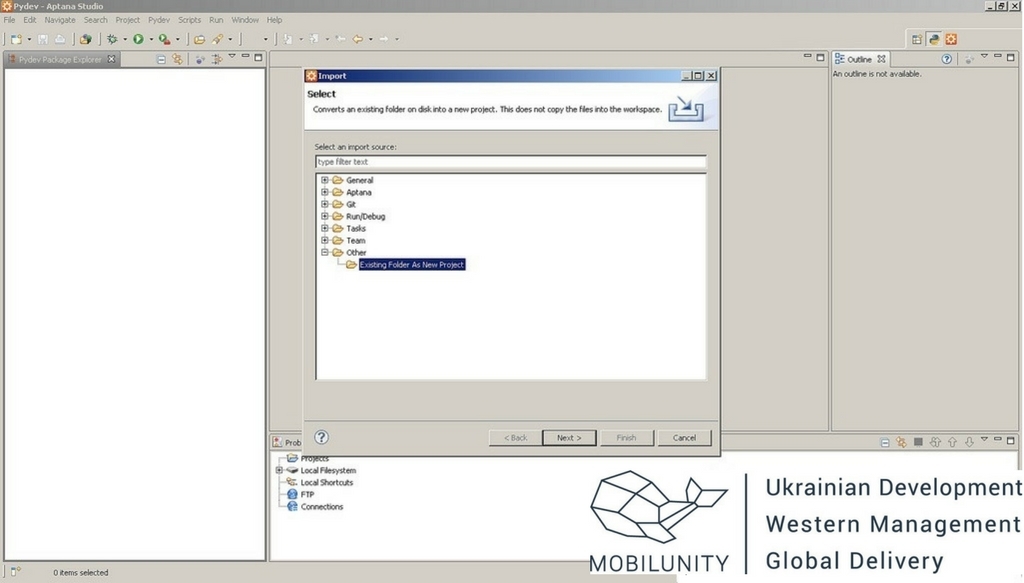
- Aptana is one of an integrated application development environment. It includes features such as autocompletion of recruited designs for the JavaScript, HTML; CSS, JavaScript, HTML and CSS code color selection, warning about errors and the opportunity to customize and enhance the user interface.With the help of additional plug-ins, Aptana Studio also supports development for the following languages and platforms: Ruby on Rails, PHP, Python, Adobe Air and the Apple iPhone.

- Karma. Karma test runner is needed to run tests in a browser on any available device. Karma can be easily integrated with a number of frameworks to describe the tests (for example, Jasmine or Mocha) and allows you to manage the testing process, not only from the command line but also directly from AngularJS development ide.

- One of the most commonly used Angularjs development tools is Videogular, which makes it easy to add videos.

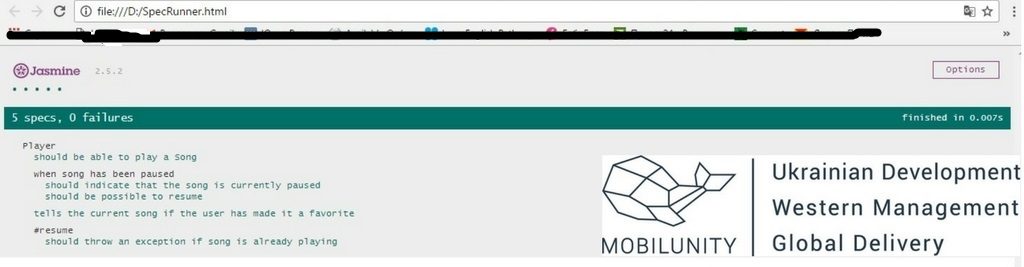
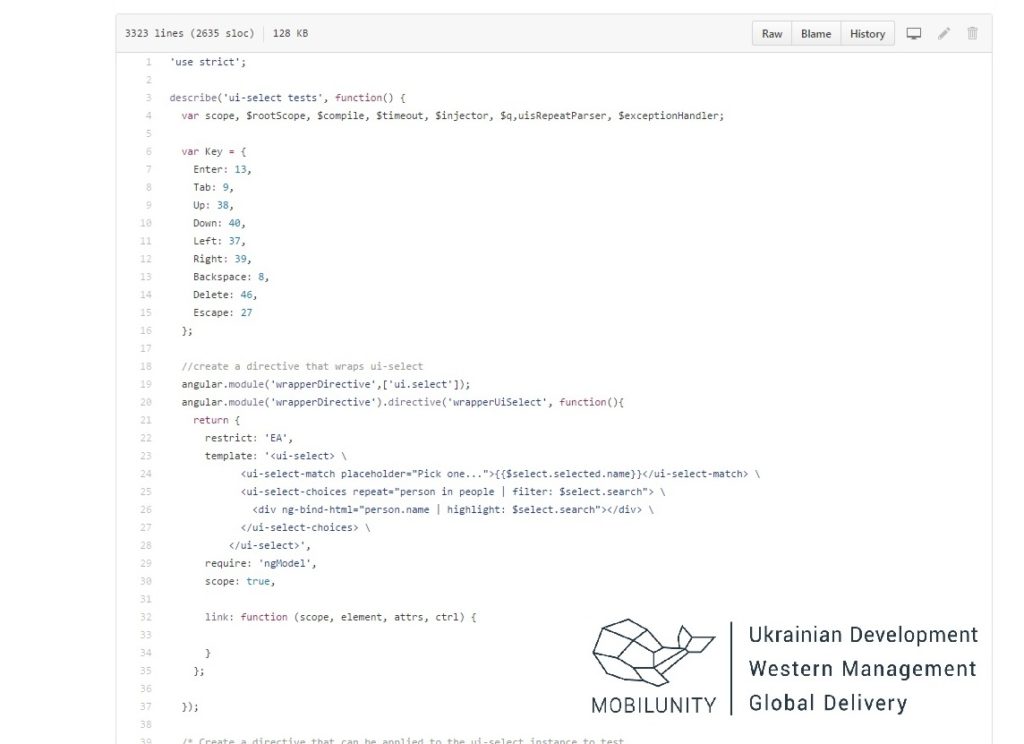
- Jasmine. Jasmine is currently one of the most popular library for JavaScript unit testing organization.

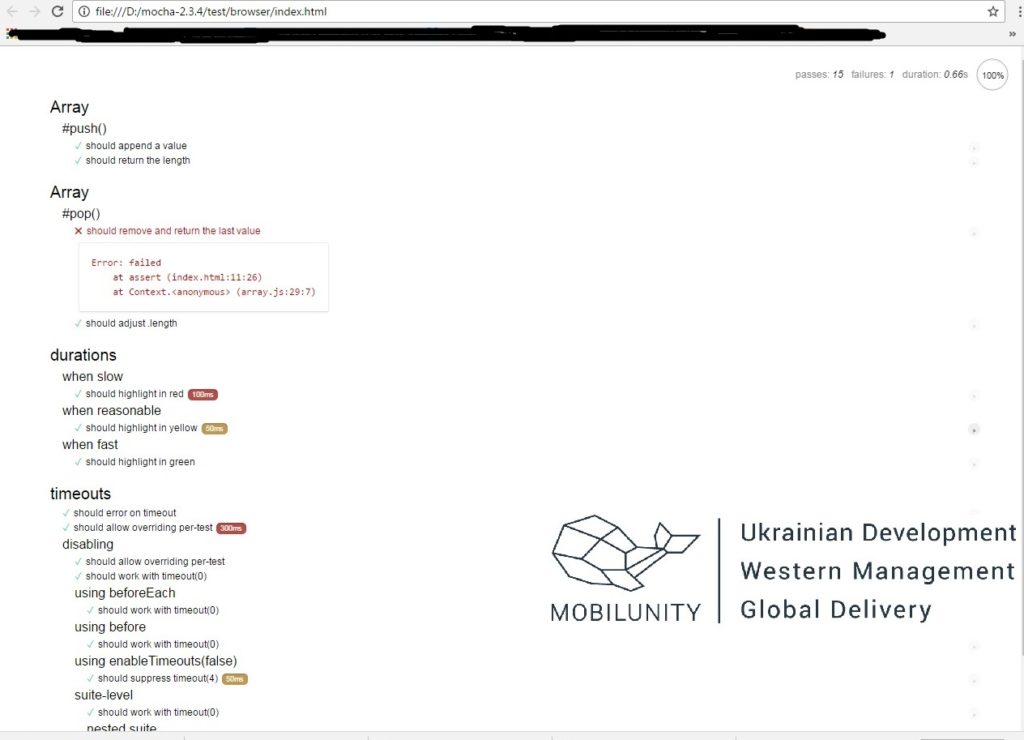
- MochaJS. This is a JavaScript test framework that can be run on Node.js, and in the browser; it is useful for asynchronous testing.

- Protractor is one of the useful tools of Angularjs test driven development. is e2e test framework made on the basis of WebDriverJS, which replaces the original e2e tests of AngularJS. It runs the tests in a real browser and can be started as a standalone binary or included in the tests as a library.

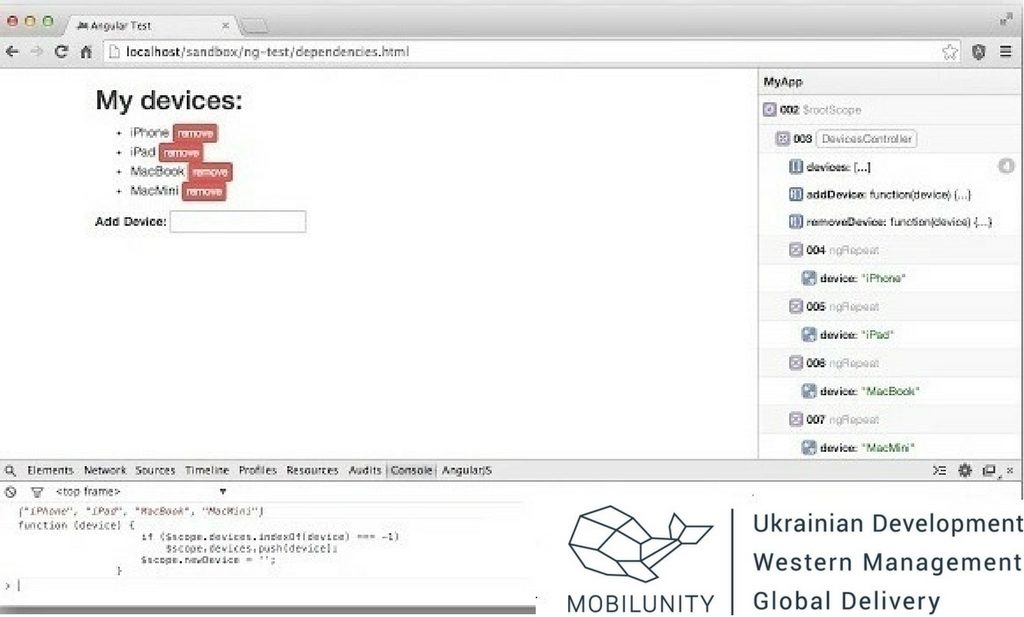
- Angular Batarang, specialized extension for Chrome, is the next of Angular development tools.

- ng-inspector is another useful extension for the same browser.

- Angular JS development environment also includes AngularUI. This is a router that provides a different approach than ngRoute, and changes the state of the application, not only the URL of the route.

- ngTable. This module helps to add data to tables and realize triage, paging, and sorting functionalities easily.

- Restangular. This is a popular alternative to the built-in self Angular.js library for working with REST API.

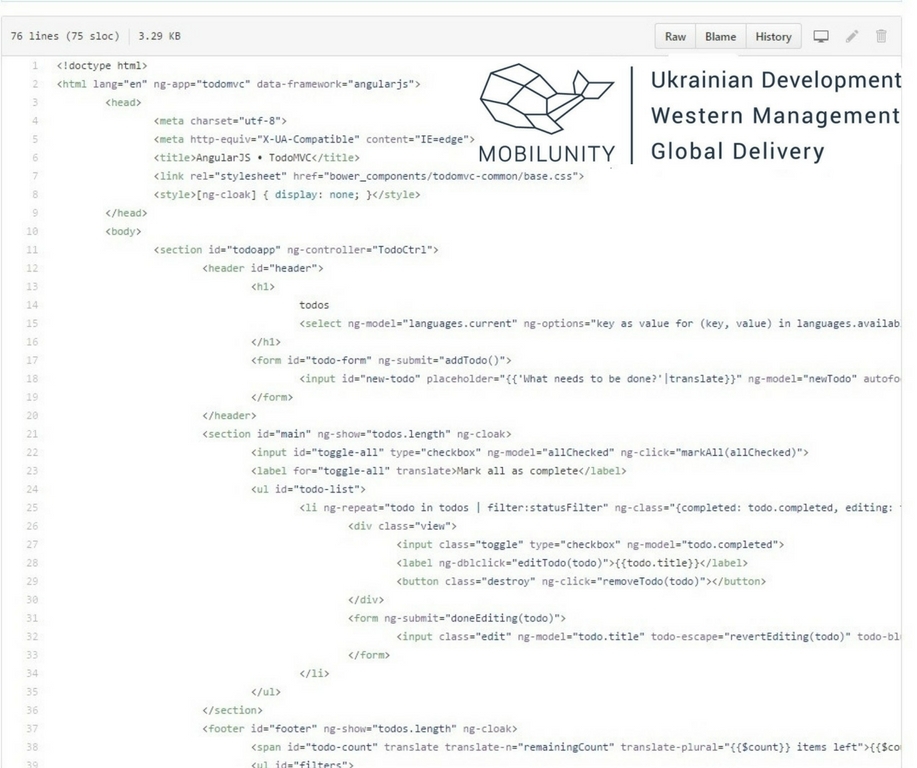
- Angular-Gettext. This is a convenient text translation module for angularjs, integrated with poedit.

- Generator Angular is also one of the AngularJS development tools. This is a generator to initialize the web application based on AngularJS.

- ngDocs is in some way, Angular document repository.

- Sublime text is paid text editor written in C ++.

- Notepad++. Notepad ++ is a free source code editor with syntax support for many programming languages. The program offers a wide range of options and is characterized by minimal processor resource consumption.

Ukrainian Engineers Recommend
Ukrainian programmers, being, for the most part, highly qualified specialists, also use these tools in Angular mobile development and in their work generally, which allows them to perform well.
 support@angulardevelopersneeded.com
support@angulardevelopersneeded.com