AngularJS and Mobile Development
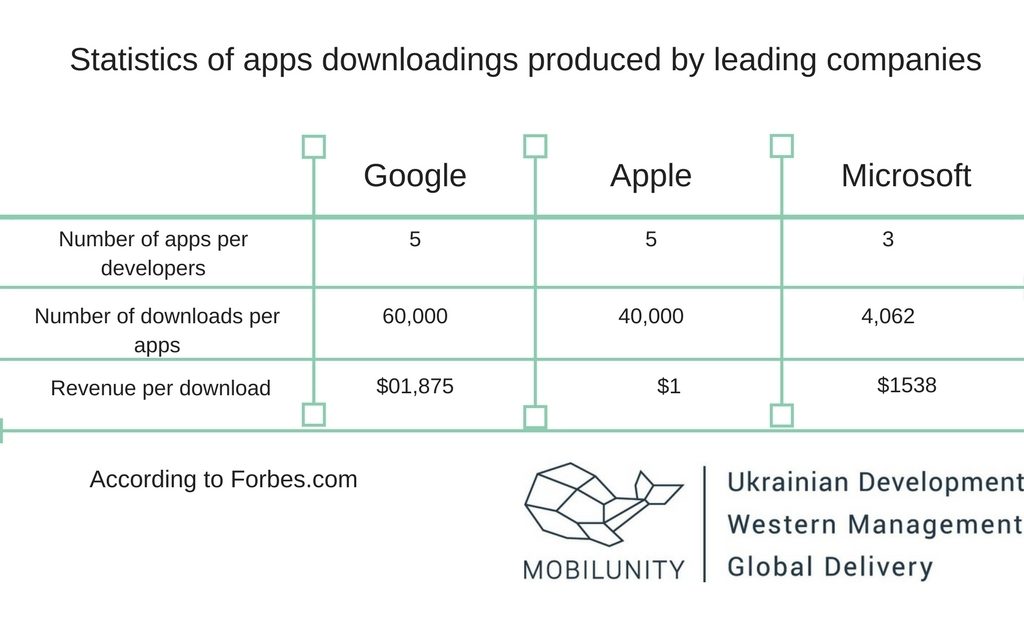
Mobile applications is not a future of development, it is already present. According to the information posted on Forbes, near 1.2 billion people use mobile applications today. Soon the number of mobile devices will surpass the number of people on the planet.

- Ionic is one of the most promising frameworks for mobile applications based on HTML 5. It was built using SASS, which provides a large number of UI components allowing creating interactive applications. JavaScript MVVM and AngularJS framework is used to run applications. The popularity of AngularJS for mobile development is explained by two-way data binding, interaction with back-end services and API.
- MobileAngularUI is a framework based on HTML 5, which uses the Bootstrap 3 and AngularJS to create interactive mobile applications. The main features of Mobile AngularUI include:
- Bootstrap 3;
- AngularJS;
- AngularJS modules, such as the angular-route, angular-touch, and angular-animate.
It is independent of the jQuery, so all you need to create a mobile app is some AngularJS directives.
Main Types of Applications
The apparent increase in the number of mobile users invariably entails the rapid development of mobile applications market. There are three types of mobile apps:
- Native mobile apps that are downloaded through app stores (App Store, Google Play or its affiliates, the store of Windows applications, etc.) and are installed in the smartphone software. An important difference is that native applications are developed specifically for the specific platform (for example, iOS for iPhone), and require specialized knowledge and skills for working in a specific development environment (Xcode for iPhone, Eclipse for Android devices); moreover, only “native” programming language is used for writing such applications.
- Web applications are not accidentally called HTML5-applications. It is, in fact, a site optimized for smartphone. The user’s interface is created using standard web technologies. They do not need to be downloaded from the app store, but they may be in special stores of web applications, which are in some modern browsers, for example, in Chrome. Web applications use your phone’s browser for working. The main feature of these applications is the ability to work on all devices, without further adaptation.
- Hybrid apps combine some features of native and web applications: cross-platform, and the ability to use the phone software. These applications can be downloaded through app stores, and at the same time have the ability to update information independently. Hybrid applications require connecting to the Internet, as the web part is updated via it. Angular hybrid app development is the most popular way to build mobile applications since it has an organic propagation medium.

AngularJS for Mobile Development
The easiest way is the use of the familiar and favorite tools, HTML and CSS, to create fully functioning mobile apps with AngularJS for mobile development. AngularJS applications are already based on HTML, which leaves the choice of architecture for programmers to interact with a variety of devices for the projects. With the growing popularity of Javascript, there was a set MVC, MVVM frameworks, in particular, mobile app development using AngularJS. This framework defines the structure of building large Javascript applications, thereby increasing the quality of code, splitting applications on loosely coupled modules that are perfectly tested. It also gives an opportunity for AngularJS game development.
Main Features of AngularJS for Mobile Development
There are key differences of AngularJS for Mobile Development from other frameworks:
- Modular organization, the lack of global variables;
- Creating of your own HTML directives;
- Data binding without the use of callback functions.
AngularJS mobile development also has its drawbacks:
- Predefined frames. If you write an application with Angular, it means that you should use specific Angular validation, write business logic in the form of a specific Angular services, and connect to the back-end through them;
- Formalities lack. AngularJS can be called “formal” framework, in other words, its developers have invested their understanding of the good architecture of web application to the system’s core. If your application fully complies with these requirements, work with AngularJS brings only pleasure. At the same time, if you follow other principles of architecture, then you probably will encounter with a huge amount of problems. The framework may also cause some difficulties of debugging and requires good knowledge to effective use in the projects.

Apps Built on AngularJS
- Posse is a perfect app for real fashion lovers. This is a whole social network, centered on beautiful things, interesting styles; sometimes it even resembles Pinterest – the sea of positive emotions and images that inspire.
- MealShake is an original application for the search for a company for dinner.
- MallZee is a unique service that enables you to view offers of many online clothing stores in one application, to compare prices and to form own wish-lists.
- Google Home is an application that lets users broadcast multimedia content via Wi-Fi network.
- Google Allo is a new messenger, which is very different from all the others because it has integrated Google Assistant.
AngularJS is a multifunctional framework that enables you to create a single page application and exciting mobile apps. Hiring Ukrainian team of Angular developers for such purposes will also be the advantageous solution.
 support@angulardevelopersneeded.com
support@angulardevelopersneeded.com


